이번글은 반자동 번호 생성 페이지를 만들 차례이다. 끝이 보이고 있다.
우선 반자동의 경우 특정 번호를 제외하는 기능으로 구현할 계획이다.
즉 내가 선택한 번호 외에 랜덤으로 6개를 뽑아주는 기능을 구현하는 것이다.
그러기 위해서는 저번에 자동구현에 제거할 번호 Table을 위에 생성해주어야 한다.
다음과 같이 제거할 번호 테이블 html을 작성한다.
<table width="250" class="checkbox">
<tbody>
<tr>
<td width="60"><input type="checkbox" onclick="check_count(1)">1</td>
<td width="60"><input type="checkbox" onclick="check_count(2)">2</td>
<td width="60"><input type="checkbox" onclick="check_count(3)">3</td>
<td width="60"><input type="checkbox" onclick="check_count(4)">4</td>
<td width="60"><input type="checkbox" onclick="check_count(5)">5</td>
</tr>
<tr>
<td><input type="checkbox" onclick="check_count(6)">6 </td>
<td><input type="checkbox" onclick="check_count(7)">7</td>
<td><input type="checkbox" onclick="check_count(8)">8 </td>
<td><input type="checkbox" onclick="check_count(9)">9 </td>
<td><input type="checkbox" onclick="check_count(10)">10</td>
</tr>
<tr>
<td><input type="checkbox" onclick="check_count(11)">11</td>
<td><input type="checkbox" onclick="check_count(12)">12</td>
<td><input type="checkbox" onclick="check_count(13)">13</td>
<td><input type="checkbox" onclick="check_count(14)">14</td>
<td><input type="checkbox" onclick="check_count(15)">15</td>
</tr>
<tr>
<td><input type="checkbox" onclick="check_count(16)">16</td>
<td><input type="checkbox" onclick="check_count(17)">17</td>
<td><input type="checkbox" onclick="check_count(18)">18</td>
<td><input type="checkbox" onclick="check_count(19)">19</td>
<td><input type="checkbox" onclick="check_count(20)">20</td>
</tr>
<tr>
<td><input type="checkbox" onclick="check_count(21)">21</td>
<td><input type="checkbox" onclick="check_count(22)">22</td>
<td><input type="checkbox" onclick="check_count(23)">23</td>
<td><input type="checkbox" onclick="check_count(24)">24</td>
<td><input type="checkbox" onclick="check_count(25)">25</td>
</tr>
<tr>
<td><input type="checkbox" onclick="check_count(26)">26</td>
<td><input type="checkbox" onclick="check_count(27)">27</td>
<td><input type="checkbox" onclick="check_count(28)">28</td>
<td><input type="checkbox" onclick="check_count(29)">29</td>
<td><input type="checkbox" onclick="check_count(30)">30</td>
</tr>
<tr>
<td><input type="checkbox" onclick="check_count(31)">31</td>
<td><input type="checkbox" onclick="check_count(32)">32</td>
<td><input type="checkbox" onclick="check_count(33)">33</td>
<td><input type="checkbox" onclick="check_count(34)">34</td>
<td><input type="checkbox" onclick="check_count(35)">35</td>
</tr>
<tr>
<td><input type="checkbox" onclick="check_count(36)">36</td>
<td><input type="checkbox" onclick="check_count(37)">37</td>
<td><input type="checkbox" onclick="check_count(38)">38</td>
<td><input type="checkbox" onclick="check_count(39)">39</td>
<td><input type="checkbox" onclick="check_count(40)">40</td>
</tr>
<tr>
<td><input type="checkbox" onclick="check_count(41)">41</td>
<td><input type="checkbox" onclick="check_count(42)">42</td>
<td><input type="checkbox" onclick="check_count(43)">43</td>
<td><input type="checkbox" onclick="check_count(44)">44</td>
<td><input type="checkbox" onclick="check_count(45)">45</td>
</tr>
</tbody>
</table>여기에서 check_count는 무엇일까 바로 javascript 함수인 제거할 번호를 array에 집어넣는 기능이다.
집어 넣는 것은 다음과 같이 구현하면 될 것이다.
function check_count(j){
if(except_number.indexOf(j)<0){
except_number.push(j);
}
}그런데 만약 사용자가 5라는 숫자를 제외하고 싶었는데 마음이 달라져서 체크해제를 하면 어떻게 될까?
체크해제를 해도 우리는 넣는것에 대해서만 작성했기 때문에 except_number array에서 빠지지 않을 것이다.
따라서 다음과 같이 수정한다.
function check_count(j){
if(except_number.indexOf(j)<0){
except_number.push(j);
}
else{
except_number.remove(j);
}
}그 다음 우리는 랜덤으로 번호를 뽑는 것을 수정해주어야 한다.
function randomlottoNumber () {
var lotto = [];
var cnt = 0;
var flag = true;
while (cnt < 6) {
var number = 0;
number = parseInt(Math.random() * 45) + 1;
for (var i = 0; i < cnt; i++) {
if (lotto[i] == number) {
flag = false;
}
}
if (flag==true) {
if(except_number.indexOf(number)<0){
lotto[cnt] = number;
cnt++;
}
}
flag = true;
}
sort_lotto = lotto.sort(function (a,b){ return a-b; });
return sort_lotto;
}마지막에 except_number array에 우리가 제외하고 싶은 번호가 없다면 lotto array에 추가시키는 것으로 바꿨다.
이렇게 작성 후 semiauto.html로 저장후 웹페이지를 실행하면 다음과 같은 페이지가 나온다.

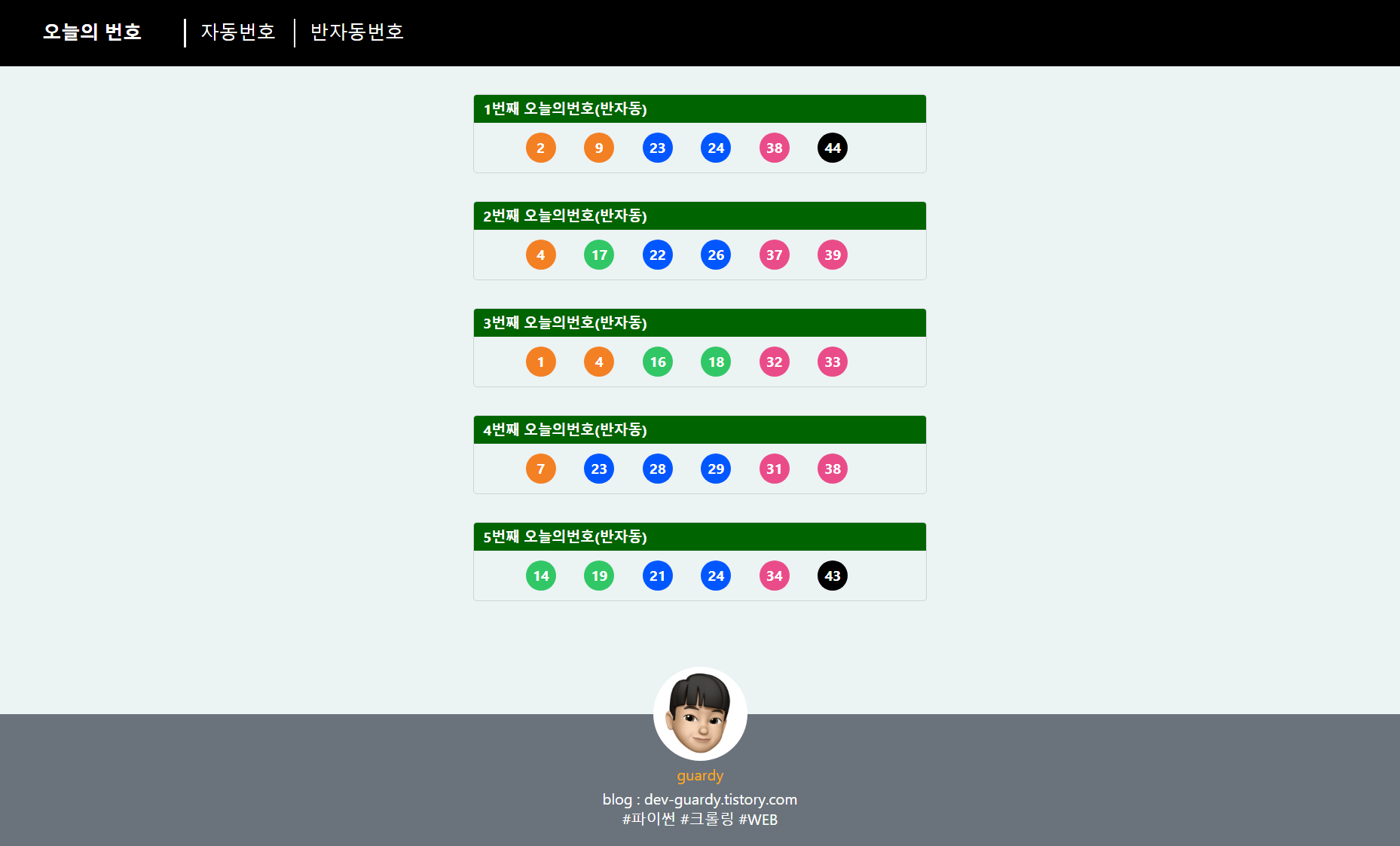
제대로 작동되는지 확인하기 위해 5의 배수를 모두 제외하고 5개를 뽑아보도록 하겠다.

정상적으로 작동하는 것을 확인할 수 있다
드디어 로컬환경에서 모든 작업을 마쳤다. 이제 우리는 이 파일을 github에 올려주기만 하면 된다.
다음 글에서 최종 마무리를 하도록 하겠다.
'WEB > 로또번호 생성 웹사이트 만들기' 카테고리의 다른 글
| 로또번호 생성 웹사이트 무료로 만들기 7(완성) (4) | 2020.07.17 |
|---|---|
| 로또번호 생성 웹사이트 무료로 만들기 5 (0) | 2020.07.16 |
| 로또번호 생성 웹사이트 무료로 만들기 4 (0) | 2020.07.15 |
| 로또번호 생성 웹사이트 무료로 만들기 3 (0) | 2020.07.14 |
| 로또번호 생성 웹사이트 무료로 만들기 2 (0) | 2020.07.14 |



