반응형
Crawling을 하다가 js를 분석해야 할 상황에서 js파일을 열어보면 다음과 같이 가독성이 매우 떨어지는 상황이 벌어지곤 한다.

이렇게 되어있는 js 파일은 아무리 프로그래밍을 오래했고 잘한다고 해도 js 파일의 보안적 특성상 변수를 보고 유추하기도 힘들다.
그렇다면 우리는 이 파일을 어떻게 가독성이 좋게 만들 수 있을까?
검색해서 찾아보던 중 js 파일을 https://beautifier.io/ 사이트에서 가독성 좋게 바꿔준다는 것을 알게 되었다.

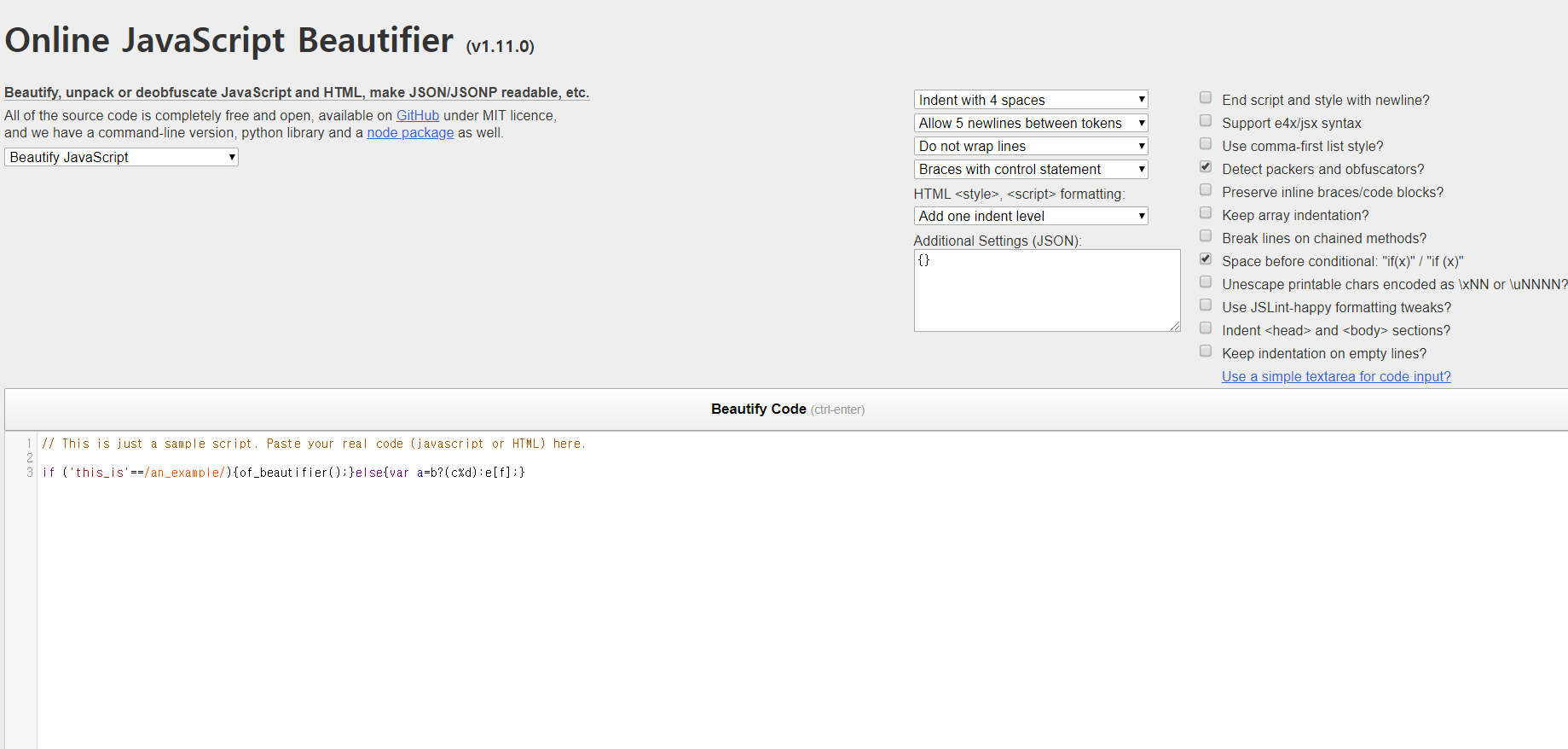
사이트에 들어가면 다음과 같은 화면이 나온다.
사이트 이름에서 알 수 있듯이 JS 파일을 이쁘게 만들어주는(가독성있게 만드는) 사이트이다.
Beautify Code아래 빈칸에 가독성 좋게 만들고 싶은 소스코드를 복사해서 붙여넣기 하면 된다.
그런 다음 Beautify Code버튼을 누르게 되면
위에 매우 가독성이 떨어졌던 js file이 다음과 같이 변하게 된다.

탭도 자동으로 되고, 색깔도 생겨 가독성이 훨씬 좋게 바뀌었다.
Beautify Code를 사용했으니 이제.. js file을 분석하는 일만 남았다.
js file을 분석해서 python을 이용한 naver login하기를 보면 어떻게 분석하는지 예시가 나와있다.
프로그래밍에 필요한 다양한 팁들이 있으시다면 댓글로 남겨주시면 감사드리겠습니다.
반응형
'ETC > Tip' 카테고리의 다른 글
| Window에 vue를 설치해보자 (0) | 2021.09.05 |
|---|---|
| sklearn 설치방법 (1) | 2020.11.25 |
| 무료 로고(logo) 만들어주는 사이트 (0) | 2020.09.08 |
| Github 사용하기 (0) | 2020.07.12 |
| 윈도우 환경에서 git과 github 설치 및 설정 (0) | 2020.07.11 |



